ちょいちょい名前を耳にするが、いまいち流行っているのかどうなのか良く分からないGraphQL。良い機会なので触って見ることにしました。Railsにて基本的な使用法を手を動かしながら確認してみたいと思います。
環境
- rails 5.2.2.1
- ruby 2.6.1
- graphiql-rails 1.7.0
- graphql 1.9.3
GraphQL is 何?
- API向けのクエリ言語
- made by facebook
- エンドポイントが一つ
- 1リクエストで必要なものだけ取得、更新可能
公式の説明はこちら
RESTとどうちがう?
RESTの場合
- GET /users
- GET /users/:id
- POST /users
- PUT /users/:id
- DELETE /users/:id など他多数
GraphQLの場合
- POST /graphql これ一つのみ!!
例えばGraphQLでGET /users する場合は
{
users{
name
}
}すると
{
"data": {
"users": {
"name": "田中太郎"
}
}
}こんな形でJSONデータが返却される。
これには木之本桜ちゃんじゃなくても「ほぇ〜」って思わず言ってしまいますねw(良く分からない)では、実際にRailsで動かして確認してみましょう。
Railsへ導入
- Gemfileに追加gem ‘graphql’
- installコマンドを叩く$ bundle install$ rails g graphql:install
rails s でサーバーを立ち上げて localhost:3000/graphiql にアクセスする。
するとgraphiqlというGraphQLの動作を確認できるGUIが表示される。
graphqlではなくgraphiqlなのに注意。微妙に違う・・・
installした覚えがないかもしれないが、graphqlのinstall時に一緒にinstallされている。
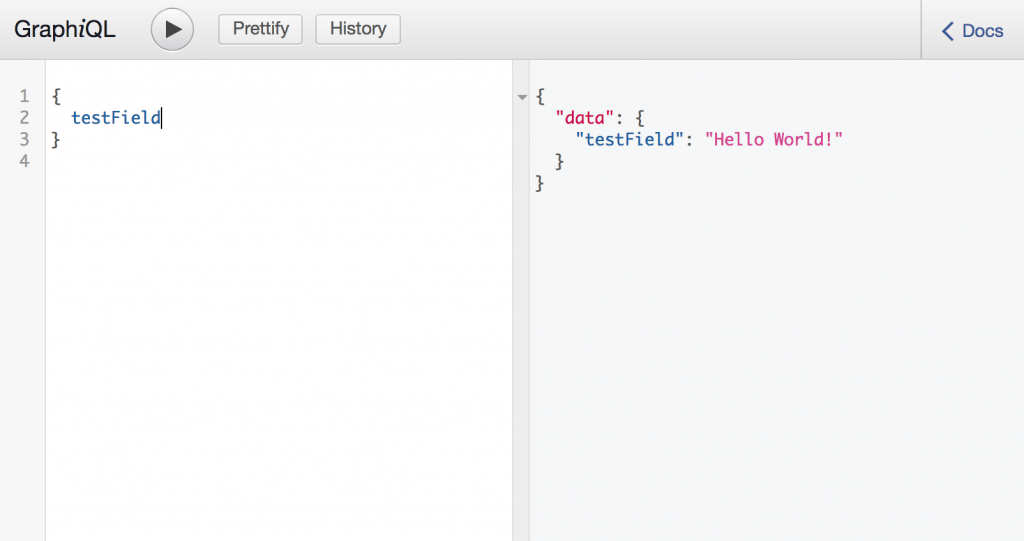
app/graphql/types/query_type.rb にtest用のfieldがデフォルトで定義されているので、試しに叩いてみる。
ほ、ほぇ〜!!
任意の情報を取得する
前提条件
ここでは ActivRecordのモデルとして Testが作成された状態にしている。
testsテーブルのカラムは以下のように設定した。
id(BIGINT)
title(VARCHER)
content(VARCHER)
created_at(DATETIME)
updated_at(DATETIME)
データを取得する前にGraphQL用にオブジェクトの作成を行う。
rails g graphql:object Test id:ID! title:String! content:String! createdAt:String! updatedAt:String!
すると
app/graphql/types/test_type.rb
が以下のように作成される。id:ID! のように!をつけることで null: false になる。
module Types
class TestType < Types::BaseObject
field :id, ID, null: false
field :title, String, null: false
field :content, String, null: false
field :createdAt, String, null: false
field :updatedAt, String, null: false
end
end日付がStringなのは今は気にしないでください、後ほど説明しまう。
さて、作成したTestTypeを使用してQueryを呼び出せるように
app/graphql/types/query_type.rb
を修正します。
module Types
class QueryType < Types::BaseObject
argument :id, ID, required: true
end
def test(id:)
Test.find(id)
end
end
endこれでidで検索ができるようになりました。
モデルが増えるたびにquery_type.rb に毎度追加しなければならないのは少しめんどくさそうです。
また、増えれば増えるほど1ファイルの行数がふえてしますので、この辺は何か考えないといけないかなと。きっと別ファイルにするとか出来るはず・・・
fieldの型
ID, String, Fixnum, Integer, Float, Date, Time, DateTime, Array, Object, Hash
が使用できる。
Date系(date,time,datetime)が使用できなかったので、今回は日付もStringで指定してみました・・・なんで・・・
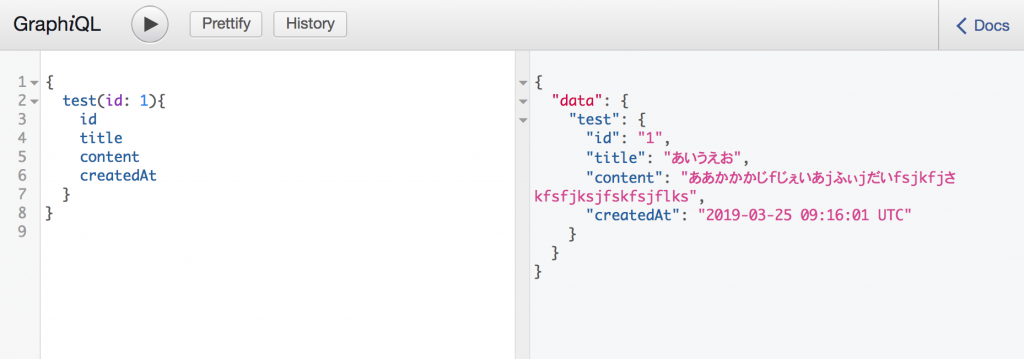
クエリ叩いてみる
graphiqlにて叩く
こんな感じでデータの取得が出来ます。欲しい情報だけ取得できるので無駄な整形とかしなくて住むのは良いですね。
Controllerにて叩く
query_string = "
{
test(id: 1){
title
content
createdAt
}
}
"
YourHogeSchema.execute(query_string)
app/graphql/your_hoge_schema.rb
を使用してexecuteするだけで返却地をJSONとしてうけとれる。



コメント